问题遇到的现象和发生背景

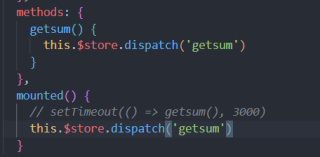
在mounted正常使用vuex

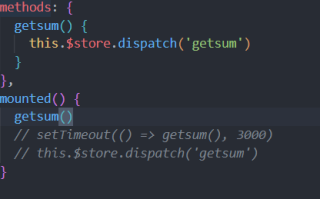
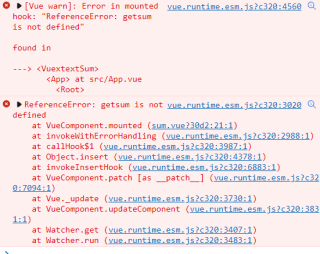
但,通过方法调用,就有报错:


问题相关代码,请勿粘贴截图
sum.vue
<template>
<div>
<h1>当前人员数{{ $store.state.sum }}</h1>
<button @click="getsum()">点击获取人数</button>
</div>
</template>
<script>
export default {
name: 'VuextextSum',
data() {
return {}
},
methods: {
getsum() {
this.$store.dispatch('getsum')
}
},
mounted() {
getsum()
// setTimeout(() => getsum(), 3000)
// this.$store.dispatch('getsum')
}
}
</script>
<style lang="scss" scoped>
</style>
vuex
//引入Vue核心库
import Vue from 'vue'
//引入Vuex
import Vuex from 'vuex'
//应用Vuex插件
Vue.use(Vuex)
//准备actions对象——响应组件中用户的动作
const actions = {
say() {
console.log("被触发了");
},
getsum() {
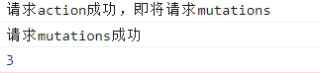
console.log("请求action成功,即将请求mutations");
this.commit("GETSUM")
},
}
//准备mutations对象——修改state中的数据
const mutations = {
GETSUM() {
console.log("请求mutations成功");
this.state.sum = this.state.persons[0].length
console.log(this.state.persons[0].length);
}
}
//准备state对象——保存具体的数据
const state = {
persons: [
[{
name: '张安'
}, {
name: '李四'
}, {
name: '王五'
}]
],
sum: 0
}
//创建并暴露store
export default new Vuex.Store({
actions,
mutations,
state
})
个人感觉是生命周期的问题,希望各位解答。
