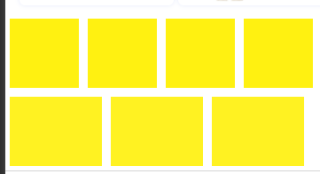
这七个模块全在一个 div 里 ,用 flex 布局怎么写呀!(不能用上下两个 div)

<div class="fa">
<div class="ch1"></div>
<div class="ch1"></div>
<div class="ch1"></div>
<div class="ch1"></div>
<div class="ch2"></div>
<div class="ch2"></div>
<div class="ch2"></div>
</div>
.fa{
display: flex;
align-items: center;
flex-wrap: wrap;
text-align: center;
.ch1{
width: 150rpx;
height: 150rpx;
background: #fff111;
margin: 10rpx;
}
.ch2{
width: 200rpx;
height: 150rpx;
background: #fff222;
margin: 10rpx;
}
}