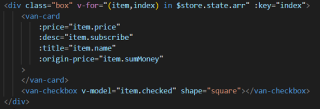
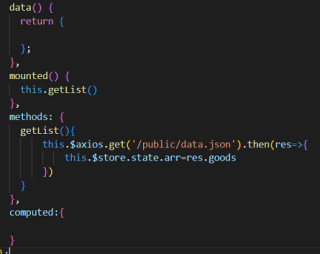
首先

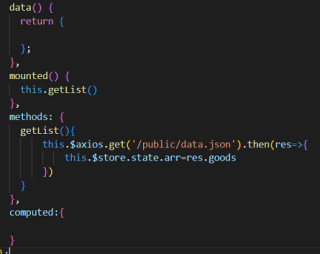
然后

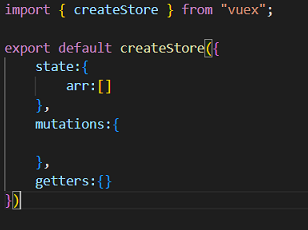
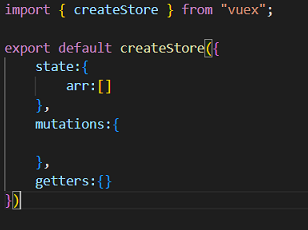
这是store.js

我这样做没有报错,本地文件也能正常渲染,但我总觉得很怪,所以请问我该如何使用 “ ...mapState ” 渲染出这个本地文件,并让数据在store.js中操作
我知道其中一种是直接把本地文件放在store.js里添加到数组里,但我非要在路由里利用ajax解析的话我该怎么使用mapState
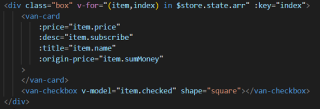
首先



首先,store.js 进行如下设置
mutations: {
setArr(state, data) {
state.arr = data;
},
},
在 axios 的回调函数中这样设置:
this.$store.commit("setArr", res.goods)