问题遇到的现象和发生背景
学了几天vue2 ,今天做一个项目,需要导入Vant,之前学习过插槽,但是学习的时候基本上是A.vue中写发送的内容
然后在Left.vue 中插入slot,未取名的时候默认名为default,这样看我还可以理解
App.vue组件
<Left>
<template v-slot:default>
<p>
这是在left内容区域
</p>
</template>
</Left>
Left.vue组件
left组件
<slot></slot>
但是!今天做一个案例遇到一个地方就理解不了了,请看
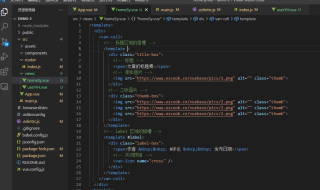
问题相关代码,请勿粘贴截图
为什么我把 #title 这样的插槽名删除后,页面上最下方的标签就消失了,他在哪写了 slot 吗,
是因为 vant 吗,很不理解,求指点
<template>
<div>
<van-cell>
<template #title>
<div class="title-box">
<span>文章的标题噢</span>
<img src="https://www.escook.cn/vuebase/pics/1.png" alt="" class="thumb">
</div>
<div class="thumb-box">
<img src="https://www.escook.cn/vuebase/pics/2.png" alt="" class="thumb">
<img src="https://www.escook.cn/vuebase/pics/2.png" alt="" class="thumb">
<img src="https://www.escook.cn/vuebase/pics/2.png" alt="" class="thumb">
</div>
</template>
<template #label>
<div class="label-box">
<span>作者 0评论 发布日期</span>
<van-icon name="cross" />
</div>
</template>
</van-cell>
</div>
</template>
<script>
export default {
}
</script>
<style lang='less' scoped>
.label-box {
display: flex;
justify-content: space-between;
align-items: center;
}
.thumb {
// 矩形黄金比例:0.618
width: 113px;
height: 70px;
background-color: #f8f8f8;
object-fit: cover;
}
.title-box {
display: flex;
justify-content: space-between;
align-items: flex-start;
}
.thumb-box {
display: flex;
justify-content: space-between;
}
</style>
运行结果及报错内容
正常情况

删除#title后

然后放一张界面图

我想要达到的结果
我想知道他是怎么做到的。
