uniapp开发小程序时,使用radio-group,出现选框和选项虽然在一行内,但是不能居中,这个如何修改呢?代码如下
<radio-group>
<label class="uni-list-cell uni-list-cell-pd" v-for="(item,index) in addressList" :key="index" @click="chooseAddress(item)">
<div class="radio-icon">
<radio :value="item.id" :checked="item.defaultAddress" />
</div>
<div class="single-address-item">
<div class="address-item">{{item.clientArea}}{{item.clientAddress}}
<div v-if="!item.flash&&item.addBounty" class="address-item-flash">(距默认地址{{item.kilometers}}公里,每公里追加赏金{{item.bountyNumber}}元)</div>
<div v-if="item.flash" class="address-item-flash">(需要叫闪送)</div>
<div v-if="!item.flash&&item.bounty!=null&&item.bounty!=''" class="address-item-flash">(赏金{{item.bounty}}元)</div>
</div>
<div> {{item.clientName}} {{item.clientPhone}}</div>
</div>
<image src="../../static/image/edit.png" class="edit-image"></image>
<div style="height: 20px;width: 100%;"></div>
</label>
</radio-group>
.radio-icon{
margin-left: 10px;
display: inline-flex;
text-align: center;
}
.single-address-item{
margin-left: 15px;
display: inline-block;
width: 70%;
}
.edit-image{
display: inline-block;
width: 20px;
height: 20px;
}
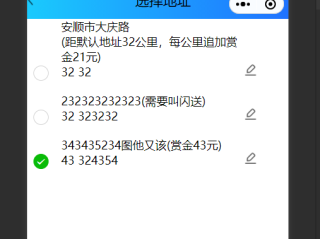
效果图如下:

如何让这个选框垂直居中呢?
