购物平台项目,想要在前端el-tab-pane切换不同标签时根据数据库state字段加载不同数据,有点没头绪,希望各位家人帮忙看看。
问题相关代码,请勿粘贴截图
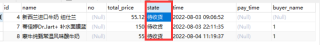
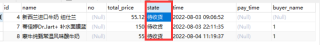
数据库

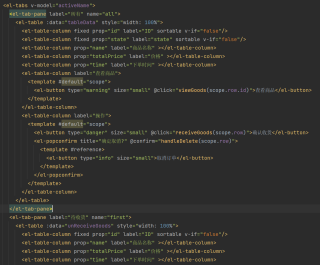
界面

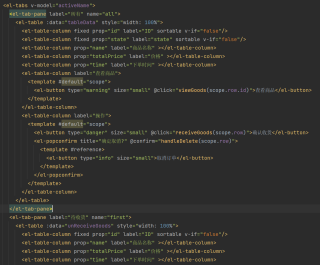
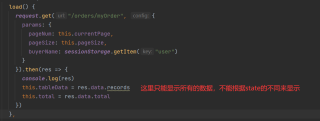
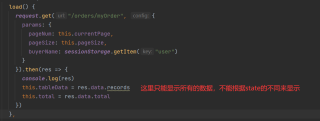
前端部分代码


栓q各位
购物平台项目,想要在前端el-tab-pane切换不同标签时根据数据库state字段加载不同数据,有点没头绪,希望各位家人帮忙看看。
数据库




给tab绑定tab-click事件
el-tab-pane中配置name名为数据库中state的状态
<el-tabs v-model=‘activeName’ @tab-click=‘changeTab’>
<el-tab-pane label="全部" nane=‘all’>xxx</el-tab-pane>
<el-tab-pane label="待收货" nane=‘待收货’>待收货</el-tab-pane>
<el-tab-pane label="已收货" nane=‘已收货’>已收货</el-tab-pane>
<el-tab-pane label="待发货" nane=‘待发货’>待发货</el-tab-pane>
</el-tabs>
js中执行changeTab方法,在tab切换时重新调用load方法加载数据
changeTab(name) {
this.load()
}
load函数是你请求数据的方法,你只需要在请求参数中加一个 state: this.activeName就可以了
load() {
let params = {
xxx: xxx,
state: this.activeName
}
request.get('xxxxx', {
xxx: xxx,
state: this.activeName
}).then( res => {})
}