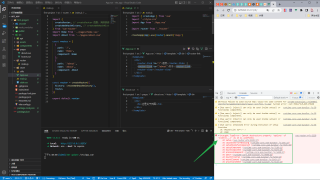
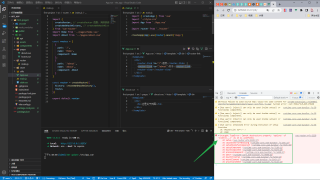
今天尝试用 vue 3 写个小 Demo,想写个路由(用的 vue-router: ^4.1.3),在修改 App.vue 文件这一步的时候,运行到 Google Chrome 就报错了:Uncaught TypeError: Cannot destructure property 'options' of 'inject(...)' as it is undefined.试了很久依旧没能修复这个 bug,有大佬遇到过吗?是不是我哪里写错了?可以指点一下吗?

今天尝试用 vue 3 写个小 Demo,想写个路由(用的 vue-router: ^4.1.3),在修改 App.vue 文件这一步的时候,运行到 Google Chrome 就报错了:Uncaught TypeError: Cannot destructure property 'options' of 'inject(...)' as it is undefined.试了很久依旧没能修复这个 bug,有大佬遇到过吗?是不是我哪里写错了?可以指点一下吗?