你不是清除成功了吗?
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.one,
.two,
.three {
float: left;
}
.one {
width: 200px;
height: 400px;
background-color: antiquewhite;
filter: blur(1px);
}
.two {
width: 300px;
height: 400px;
background-color: rgb(20, 207, 39);
}
.three {
width: 300px;
height: 400px;
background-color: rgb(45, 19, 213);
}
.clearfix {
/* height: 100px; */
border: 1px solid red;
}
/* 清除伪类 */
.clearfix::after {
content: "";
display: block;
clear: both;
}
/* .clearfix::after,
.clearfix::before {
content: "";
display: table;
} */
.top {
width: 400px;
height: 200px;
background-color: skyblue;
}
.bottom {
width: 400px;
height: 200px;
background-color: orange;
}
</style>
</head>
<body>
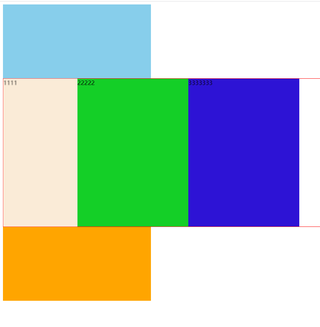
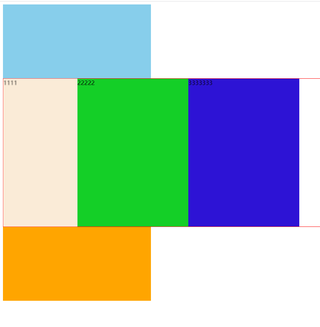
<div class="top"></div>
<div class="clearfix">
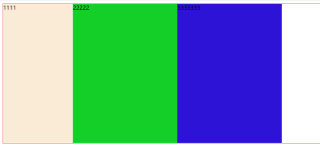
<div class="one">1111</div>
<div class="two">22222</div>
<div class="three">3333333</div>
</div>
<div class="bottom"></div>
</body>
</html>

这个都没有塌陷了
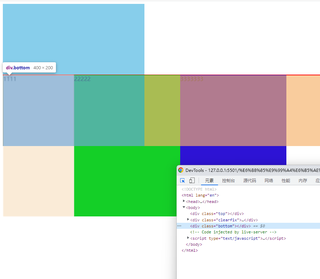
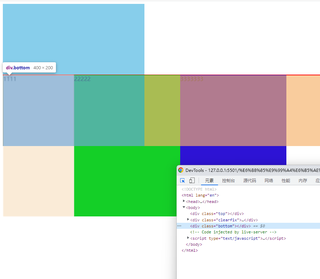
把我写上注释的那个代码注释掉,类名为 bottom 的元素就塌陷了