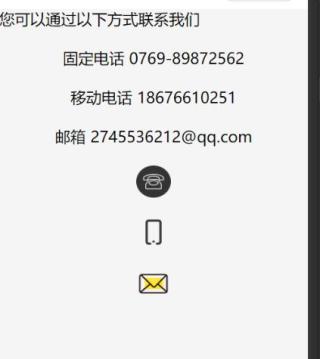
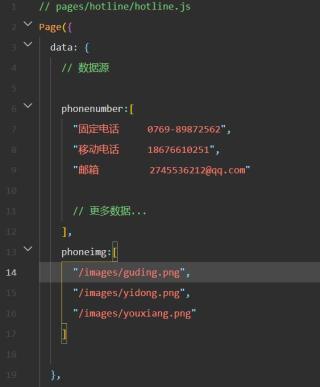
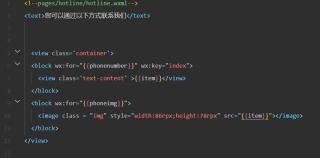
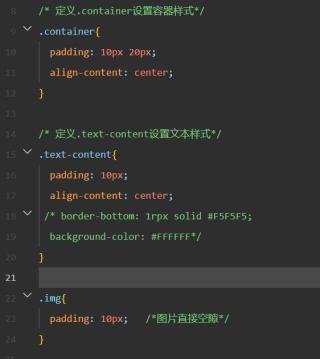
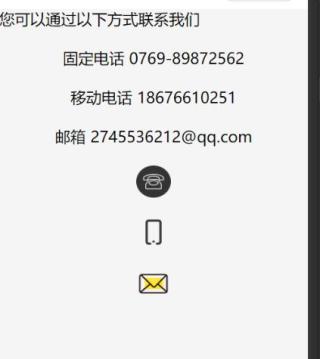
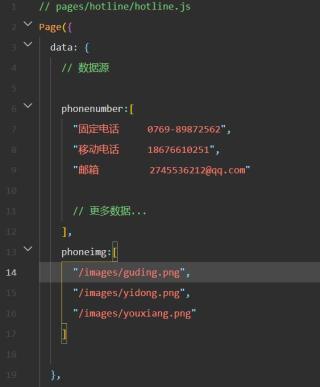
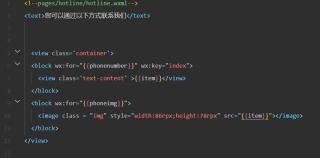
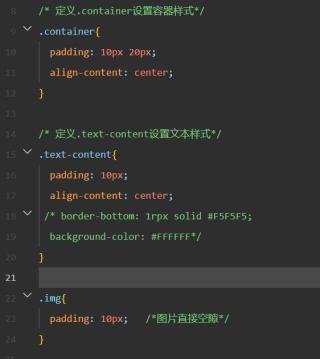
做微信小程序,下面四张分别是目前我的界面和代码:




我想把三个小图片都放在三行文字的前面,达到类似这样的效果:

请问要如何修改原来的代码?
做微信小程序,下面四张分别是目前我的界面和代码:




我想把三个小图片都放在三行文字的前面,达到类似这样的效果:

请问要如何修改原来的代码?
数据格式应该弄成json数组,文字名称和号码应该分开,打空格对齐数字和字母有些字宽不一样会无法对齐,看截图就知道了,image对象和文字放到同一个容器中,示例如下
<view class="container">
<view class="title">您可以通过以下方式联系我们</view>
<view class="contact" wx:for="{{contacts}}" wx:key="item.value">
<view class="text"><image src="{{item.img}}" alt="{{item.text}}"/>{{item.text}}</view>
<view class="value">{{item.value}}</view>
</view>
</view>
Page({
data:{
contacts:[
{img:'/images/guding.png',text:'固定电话',value:'0769-89872562'},
{img:'/images/yidong.png',text:'移动电话',value:'18676610251'},
{img:'/images/youxiang.png',text:'邮箱',value:'2745536212@qq.com'},
]
},
onLoad(e){
}
})
.title{border-bottom: solid 1px #ccc;line-height:30px}
.container{padding:10px 20px}
.container .contact{display: flex;padding: 10px 0;line-height: 30px;}
.container .contact:nth-child(2n+1){background:#f5f5f5}
.container .contact .text{width:30%;display: flex;align-items: center;}
.container .contact .text image{width:30px;height: 30px;margin-right: 2px;}
.container .contact .value{flex:1}