layui-nav 头像部分在窗口缩小时无法正常显示且独占行。
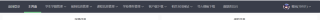
正常情况:(全屏)

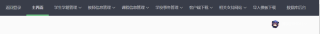
不正常情况:(缩小一点)

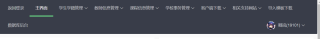
正常情况:(再缩小一点)

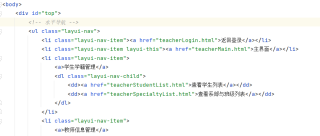
代码部分:


希望第二种情况,头像部分直接隐藏,而不是往下措一行无法正常显示。而且保证不影响第一种和第三章情况。
要求:使用jQuery和layui/css解决。
layui-nav 头像部分在窗口缩小时无法正常显示且独占行。
正常情况:(全屏)





希望第二种情况,头像部分直接隐藏,而不是往下措一行无法正常显示。而且保证不影响第一种和第三章情况。
要求:使用jQuery和layui/css解决。
可以用css3 media query,超过一定宽度后隐藏头像部分
jquery可以用下面的
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">
<title>测试 - layui</title>
<link rel="stylesheet" href="layui/css/layui.css">
</head>
<body>
<div id="top">
<ul class="layui-nav">
<li class="layui-nav-item"><a href="#">返回登录</a></li>
<li class="layui-nav-item"><a href="#">主界面</a></li>
<li class="layui-nav-item">
<a href="#">学生学籍管理</a>
<dl class="layui-nav-child"></dl>
</li>
<li class="layui-nav-item">
<a href="#">教师信息管理</a>
<dl class="layui-nav-child"></dl>
</li>
<li class="layui-nav-item">
<a href="#">课程信息管理</a>
<dl class="layui-nav-child"></dl>
</li>
<li class="layui-nav-item">
<a href="#">学校事务息管理</a>
<dl class="layui-nav-child"></dl>
</li>
<li class="layui-nav-item">
<a href="#">客户端下载</a>
<dl class="layui-nav-child"></dl>
</li>
<li class="layui-nav-item">
<a href="#">相关支持网站</a>
<dl class="layui-nav-child"></dl>
</li>
<li class="layui-nav-item"><a href="#">导入模板下载</a></li>
<li class="layui-nav-item"><a href="#">数据库后台</a></li>
<li class="layui-nav-item" style="margin-right:20px;float:right"><a href="#"><img class="layui-nav-img" alt="头像" />我</a></li>
</ul>
</div>
<script src="layui/layui.js"></script>
<script>
layui.use(function () {
var $ = layui.$, top = $('#top'),li=top.find('li:last'),ul=li.parent();
top.css('overflow', 'hidden');
var t
$(window).resize(function () {
clearTimeout(t);
t = setTimeout(() => {
li[top.height() == ul.height() ? 'show' : 'hide']();
setTimeout(() => {
if (top.height() != ul.height()) li.hide();
}, 10)
}, 100)
}).trigger('resize')
});
</script>
</body>
</html>