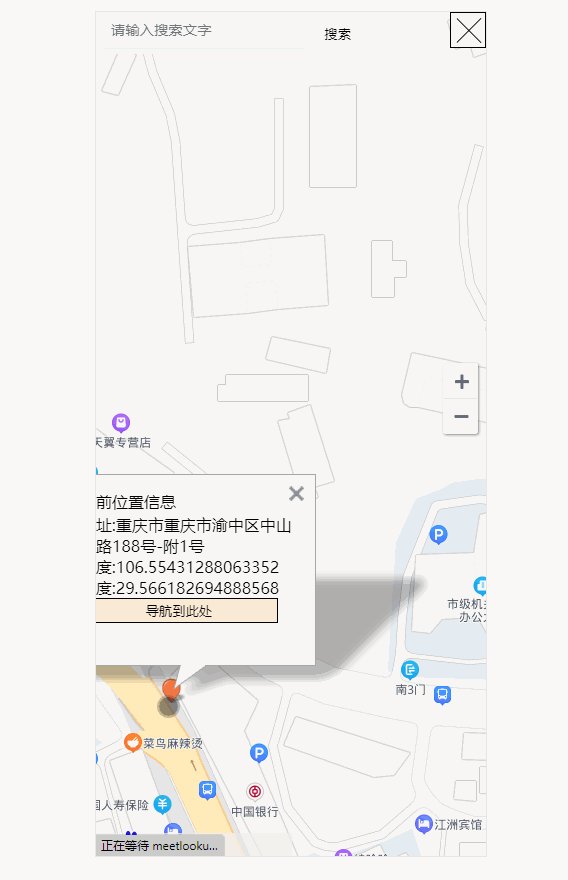
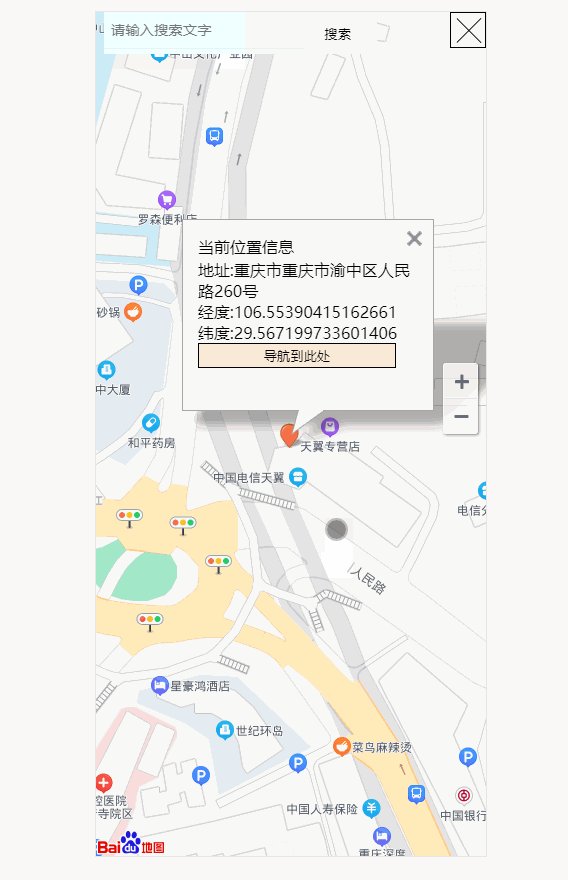
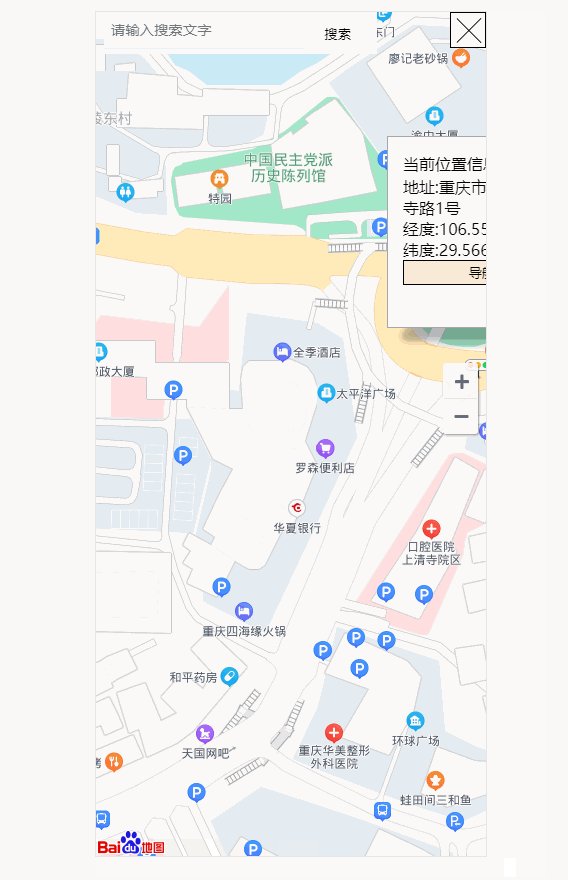
前面百度地图初始化页面文字太小,所以初始化百度地图时将容器缩小两杯后在transform 放大两杯,现在出现如下问题,我该如何解决panTo中心点漂移,
下面是源码,需要修改js路径
phone_baidumap.zip
文件大小:8.2 K|
https://hhyq.lanzouy.com/iJWsE09csmcj

前面百度地图初始化页面文字太小,所以初始化百度地图时将容器缩小两杯后在transform 放大两杯,现在出现如下问题,我该如何解决panTo中心点漂移,
下面是源码,需要修改js路径
phone_baidumap.zip
文件大小:8.2 K|
https://hhyq.lanzouy.com/iJWsE09csmcj

出现原因
百度地图加载的位置因为定位等原因,与整个html 页面产生了不同步滚动的问题。百度地图的缩放是基于body层的,如果body层有滚动条,并且不在最顶端,在当前位置插入了百度地图,也就是出现该问题时的状态,这个时候滚轮缩放就会产生偏移。
解决方案
主要是通过监听到缩放开始事件来获取缩放前的中心点经纬度,然后监听到缩放结束事件后,将地图重新位移到缩放之前的中心点处。
<template>
<div class="Fixed">
<h1>Fixed</h1>
<div class="fixed">
<!-- 地图容器元素 -->
<div id="container"></div>
</div>
</div>
</template>
<script>
export default {
name: "Fixed",
data() {
return {};
},
mounted() {
// 百度地图初始化
this.mapInit();
},
methods: {
// 百度地图初始化
mapInit() {
// 创建地图实例
let map = new BMap.Map("container", {
// JSAPI商用授权挂件默认开启,关闭需要修改调用JSAPI的代码
enableBizAuthLogo: false,
});
// 创建点坐标
// Point类描述了一个地理坐标点,其中第一个表示经度,第二个表示纬度。
let point = new BMap.Point(114.316, 30.581);
// 初始化地图,设置中心点坐标和地图级别
map.centerAndZoom(point, 12);
//开启鼠标滚轮缩放
map.enableScrollWheelZoom(true);
// 定位 默认位于地图左下方
map.addControl(new BMap.GeolocationControl());
// 创建标注
let marker = new BMap.Marker(point);
// 将标注添加到地图中
map.addOverlay(marker);
// 监听地图点击事件 lng表示经度,lat表示纬度
map.addEventListener("click", function (e) {
console.log("当前点击的坐标:", e.point.lng + ", " + e.point.lat);
// 清除地图上所有覆盖物;
map.clearOverlays();
// 创建点坐标
// Point类描述了一个地理坐标点,其中第一个表示经度,第二个表示纬度。
let point = new BMap.Point(e.point.lng, e.point.lat);
// 创建标注
let mk = new BMap.Marker(point);
// 将标注添加到地图中
map.addOverlay(mk);
// 将地图的中心点更改为给定的点。如果该点在当前的地图视图中已经可见,则会以平滑动画的方式移动到中心点位置。可以通过配置强制移动过程不使用动画效果
map.panTo(point);
});
// 处理百度地图未放在标准文档流中,会出现放大或缩小后,中心点偏移(中心点不是在放大前的点)
// 临时存储地图中心点经度和纬度
let center_lng = 0;
let center_lat = 0;
// 监听地图缩放开始事件 lng表示经度,lat表示纬度
map.addEventListener("zoomstart", function (e) {
center_lng = map.getCenter().lng;
center_lat = map.getCenter().lat;
});
// 监听地图缩放结束事件 lng表示经度,lat表示纬度
map.addEventListener("zoomend", function (e) {
map.centerAndZoom(
new BMap.Point(center_lng, center_lat),
map.getZoom()
);
});
},
},
};
</script>
<style lang="scss" scoped>
.Fixed {
h1 {
font-size: 20px;
}
.fixed {
position: fixed;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}
#container {
width: 500px;
height: 500px;
}
}
</style>