问题遇到的现象和发生背景
想请求指点下,用微信开发工具写前端代码的时候,运行时没报错,点击”蔬菜“后说我id值没有找到,然后后续也没有结果了,但是调试看明明是有的,不知道怎么回事了
问题相关代码,请勿粘贴截图
index.wxml
<scroll-view scroll-y class="left_menu">
<view class="menu_item {{item.id===currentIndex?'active':''}}" wx:for="{{leftMenuList}}"
bindtap="handleItemTap" data-id="{{item.id}}">{{item.name}}</view>
</scroll-view>
index.js
handleItemTap(e){
//什么时候要用这个const,什么时候要用let
//let {id}这是集合的写法
let {id} = e.currentTarget.dateset;
let rightContent = this.getGoodsList(id);
this.setData({
currentIndex:id,
rightContent:rightContent
})
}
运行结果及报错内容
运行结果:
点击”蔬菜“后报错如下:
WAServiceMainContext.js?t=wechat&s=1660180157244&v=2.25.2:1
TypeError: Cannot read property 'id' of undefined
at Bo.handleItemTap (index.js? [sm]:94)
at Object.i.safeCallback (WASubContext.js?t=wechat&s=1660180157244&v=2.25.2:1)
at WASubContext.js?t=wechat&s=1660180157244&v=2.25.2:1
at vn (WASubContext.js?t=wechat&s=1660180157244&v=2.25.2:1)
at WASubContext.js?t=wechat&s=1660180157244&v=2.25.2:1
at J (WASubContext.js?t=wechat&s=1660180157244&v=2.25.2:1)
at WASubContext.js?t=wechat&s=1660180157244&v=2.25.2:1
at WAServiceMainContext.js?t=wechat&s=1660180157244&v=2.25.2:1
at a (VM9 asdebug.js:10)
at c (VM9 asdebug.js:10)(env: Windows,mp,1.06.2208010; lib: 2.25.2)
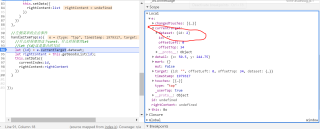
控制台调试结果
它结果id值虽然显示是空,但是我调试后在控制台看到又是有值的,不知道怎么回事了,求解