有没有推荐的好的写法将输入框中输入数字几就生成对应的input数量并且v-model也不一样

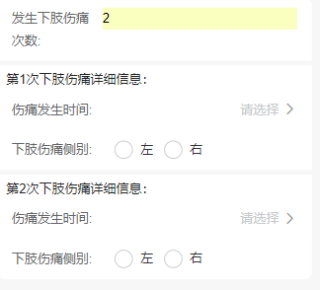
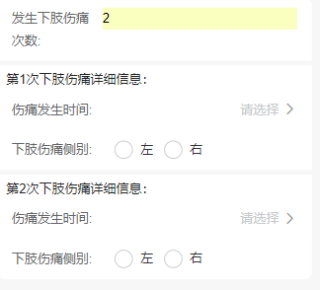
想要达到这种效果想要把v-model绑定不同的实例
有没有推荐的好的写法将输入框中输入数字几就生成对应的input数量并且v-model也不一样

data中定义一个数组
data() {
return {
inputs: []
}
}
输入次数的时候向inputs数组push对象
addInput(num) {
for(let i = 0; i < num; i++) {
this.inputs.push({date: 'xxx', name: 'xxx'})
}
}
最后在template中绑定
<div v-for='item in inputs'>
<input v-model='item.date' />
</div>