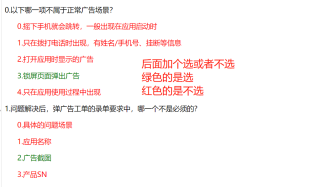
JavaScript麻烦帮我改一下后面加一个选或者不选,选是绿色,不选是红色,谢谢。
源代码
原代码示范.txt - 蓝奏云
文件大小:72.5 K|
https://wwu.lanzout.com/ihXQn09gembi

这个样式

html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>文本框中输入文字,页面中div层同步获取文本框内容title>
<style>
textarea{width:100%;height:150px; border:5px solid #00FF00; font-size:18px; color:#ff00ff;background-color:#ccffff;}
#lyny{font-size:18px;}
style>
<script type="text/javascript">
function SwapTxt()
{
document.getElementById("lyny").innerHTML="";//首先清空DIV内容
var txt = document.getElementById("eml").value;
var jsonObj = eval('(' + txt + ')');
for (var key in jsonObj.data.subjectList) {
if(jsonObj.data.subjectList[key].subjectType==1){
//添加标签 1.第一步首先获得在那个标签下添加标签
var label_div1 = document.getElementById("lyny");
//第二步,创建要添加的标签元素,在文档对象中添加
var ele_lab =document.createElement("p");
//添加内容
inner_ht = key+"."+jsonObj.data.subjectList[key].subjectTitle;
if(jsonObj.data.subjectList[key].rightAnswers==1)
{
inner_ht += " 1.正确
";
inner_ht += " 2.错误
";
ele_lab.innerHTML=inner_ht;
}else{
inner_ht += " 1.正确
";
inner_ht += " 2.错误
";
ele_lab.innerHTML=inner_ht;
}
//第三步添加元素倒,div1标签下
label_div1.appendChild(ele_lab);
}
else{
//添加标签 1.第一步首先获得在那个标签下添加标签
var label_div1 = document.getElementById("lyny");
//第二步,创建要添加的标签元素,在文档对象中添加
var ele_lab =document.createElement("p");
//添加内容
ele_lab.innerHTML=key+"."+jsonObj.data.subjectList[key].subjectTitle;
//ele_lab.setAttribute("style","color:red");
//第三步添加元素倒,div1标签下
label_div1.appendChild(ele_lab);
}
for (var key1 in jsonObj.data.subjectList[key].subjectOptionVOList) {
if(jsonObj.data.subjectList[key].subjectOptionVOList[key1].isRightFlag==1){
//添加标签 1.第一步首先获得在那个标签下添加标签
var label_div2 = document.getElementById("lyny");
//第二步,创建要添加的标签元素,在文档对象中添加
var ele_lab1 =document.createElement("p");
ele_lab1.setAttribute("style","color:green");
//添加内容
ele_lab1.innerHTML=" "+key1+"."+jsonObj.data.subjectList[key].subjectOptionVOList[key1].optionTitle;
//第三步添加元素倒,div1标签下
label_div2.appendChild(ele_lab1);
}
else{
//添加标签 1.第一步首先获得在那个标签下添加标签
var label_div2 = document.getElementById("lyny");
//第二步,创建要添加的标签元素,在文档对象中添加
var ele_lab1 =document.createElement("p");
ele_lab1.setAttribute("style","color:red");
//添加内容
ele_lab1.innerHTML=" "+key1+"."+jsonObj.data.subjectList[key].subjectOptionVOList[key1].optionTitle;
//第三步添加元素倒,div1标签下
label_div2.appendChild(ele_lab1);}
}
}
}
script>
head>
<body>
<textarea name="" cols="" rows="" class="loe_hk10" id="eml" onkeyup="SwapTxt()" placeholder=粘贴JSON固定格式文本>textarea>
<div id="lyny">div>
body>
html>

