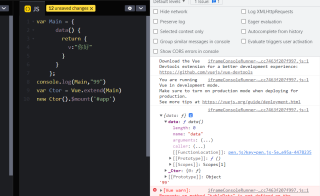
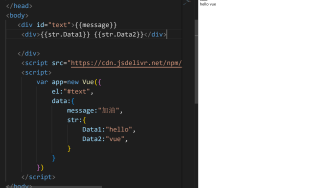
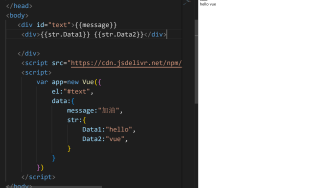
各位,在这里的Vue实例中,为什么我用data:{}到底是个什么,可不可以详细的讲一下,还有,创建了一个Vue对象是app,那为什么我用app.data.Data1是错误的呢?那data:{}这个对象的具体用法是什么呢?

各位,在这里的Vue实例中,为什么我用data:{}到底是个什么,可不可以详细的讲一下,还有,创建了一个Vue对象是app,那为什么我用app.data.Data1是错误的呢?那data:{}这个对象的具体用法是什么呢?

1.data:{} 是一个 函数(在cli里 他必须是一个函数,因为如果是对象 那么他就 会涉及 引用类形的错误)
vue中data必须是函数是为了保证组件的独立性和可复用性,data是一个函数,组件实例化的时候这个函数将会被调用,返回一个对象,计算机会给这个对象分配一个内存地址,你实例化几次,就分配几个内存地址,他们的地址都不一样,所以每个组件中的数据不会相互干扰,改变其中一个组件的状态,其它组件不变。
data就是你这个 vue里 双向绑定的数据 ,你在data里声明了,然后 页面里使用。在 生命周期和其它方法里 调用 this.xxx(data里的属性)然后页面会自动 更新。你不在data里声明,它是不会变的。
2.创建了一个Vue对象是app,那为什么我用app.data.Data1是错误的呢?
你在 var app的下面 打印试试,别在 app对象里打印