vue中使用日期选择器报错,该怎么解决啊
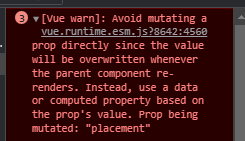
//vue.runtime.esm.js?8642:4560 [Vue warn]: Avoid mutating a prop directly since the value will be overwritten whenever the parent component re-renders. Instead, use a data or computed property based on the prop's value. Prop being mutated: "placement"
//