问题遇到的现象和发生背景
VUE3 时间下拉框设置默认值后报错
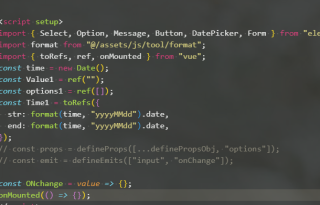
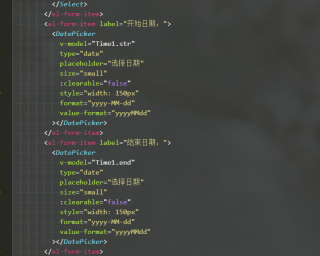
问题相关代码,请勿粘贴截图
<script setup>
import { Select, Option, Message, Button, DatePicker, Form } from "element-ui";
import format from "@/assets/js/tool/format";
import { toRefs, ref, onMounted } from "vue";
const time = new Date();
const Value1 = ref("");
const options1 = ref([]);
const Time1 = toRefs({
str: format(time, "yyyyMMdd").date,
end: format(time, "yyyyMMdd").date,
});
// const props = defineProps([...definePropsObj, "options"]);
// const emit = defineEmits(["input", "onChange"]);
const ONchange = value => {};
onMounted(() => {});
</script>
运行结果及报错内容