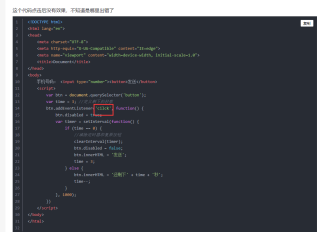
这个代码点击后没有效果,不知道是哪里出错了
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
手机号码: <input type="number"><button>发送</button>
<script>
var btn = document.querySelector('button');
var time = 3; //定义剩下的秒数
btn.addEventListener('cilck', function() {
btn.disabled = true;
var timer = setInterval(function() {
if (time == 0) {
//清除定时器和复原按钮
clearInterval(timer);
btn.disabled = false;
btn.innerHTML = '发送';
time = 3;
} else {
btn.innerHTML = '还剩下' + time + '秒';
time--;
}
}, 1000);
})
</script>
</body>
</html>