我想要一种功能
elelement ui select 下拉
下拉的时候可以多选 然后有全选功能 取消全选功能
这个怎么实现啊
或者说有没有其他的插件有这功能的啊

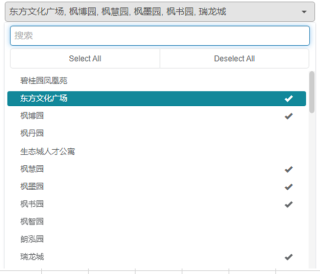
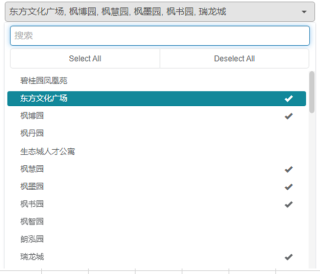
类似这样
我想要一种功能
elelement ui select 下拉
下拉的时候可以多选 然后有全选功能 取消全选功能
这个怎么实现啊
或者说有没有其他的插件有这功能的啊

类似这样
<template>
<div>
<el-select v-model="value" multiple placeholder="请选择">
<slot name="prefix">
<div class="btn-choose" @click="chooseAll(true)">全选</div>
<div class="btn-choose" @click="chooseAll()">全不选</div>
</slot>
<el-option
v-for="item in options"
:key="item.value"
:label="item.label"
:value="item.value">
<span style="float: left">{{ item.label }}</span>
</el-option>
</el-select>
</div>
</template>
<script>
export default {
data () {
return {
options: [
{
value: "a",
label: "黄金糕",
},
{
value: "b",
label: "双皮奶",
},
{
value: "c",
label: "蚵仔煎",
},
{
value: "d",
label: "龙须面",
},
{
value: "选项5",
label: "北京烤鸭",
},
],
value: '',
}
},
methods: {
chooseAll (status) {
this.value = !status ? '' : this.options.map(i => i.value).join(',')
}
}
}
</script>
<style lang="scss" scoped>
.btn-choose {
float: left;
width: 50%;
border: 1px solid #eee;
text-align: center;
height: 24px;
line-height: 24px;
cursor: pointer;
&:last-of-type {
border-left: none;
}
}
</style>