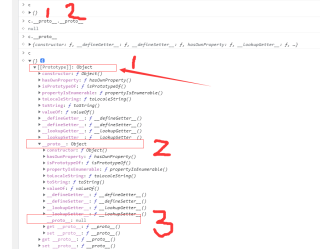
我很疑惑为什么我 let c = new Object()
那么c = {}, 按理说它只有一个隐式属性 proto
它点两次 proto 就会找到 null ,
为什么谷歌控制台打印了三次, 第二个 1 那里那个是什么属性, 是谷歌的原因吗 ? 大家能告诉我什么原因吗 ?

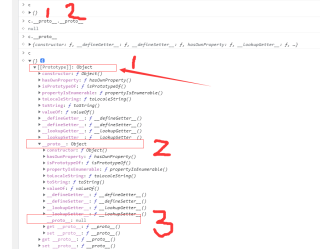
我很疑惑为什么我 let c = new Object()
那么c = {}, 按理说它只有一个隐式属性 proto
它点两次 proto 就会找到 null ,
为什么谷歌控制台打印了三次, 第二个 1 那里那个是什么属性, 是谷歌的原因吗 ? 大家能告诉我什么原因吗 ?

其实这就是一个chrom展示的问题, 无关技术, 第一层表示的其实是在[[Prototype]]这个Chrome展示的非标准属性下展开得到该对象向上查找原型链, 找到的所有属性