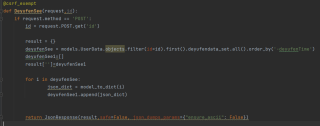
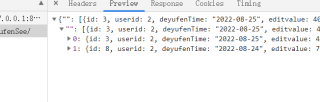
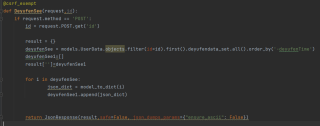
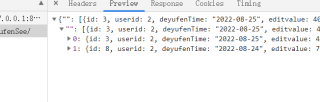
django中 已经一对多查询完成返回json数据了,如何让前端html拿到json数据并渲染到前端html里面,进行for循环,


django中 已经一对多查询完成返回json数据了,如何让前端html拿到json数据并渲染到前端html里面,进行for循环,


传入context字典,就可以让前端通过{{}}或者{% %}的形式进行访问了
context = {
'customer': customer,
'c_count': c_count,
'order': order,
'o_count': o_count,
}
return render(request, 'aoapp/home.html',context)
<h3>Total Customer: {{ c_count }}</h3>
<table class="table">
<thead class="table-dark">
<tr>
<th scope="col">C_ID</th>
<th scope="col">Name</th>
<th scope="col">Phone</th>
<th scope="col">Email</th>
<th scope="col">Time</th>
<th scope="col">View</th>
</tr>
</thead>
<tbody>
{% for i in customer reversed %}
<tr>
<th scope="row">{{ i.id }}</th>
<td>{{ i.name }}</td>
<td>{{ i.phone }}</td>
<td>{{ i.email }}</td>
<td>{{ i.time_cteated }}</td>
</tr>
{% endfor %}
</tbody>
</table>