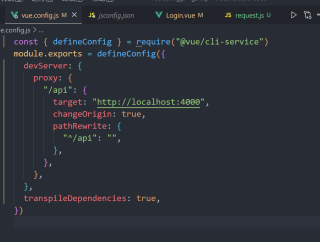
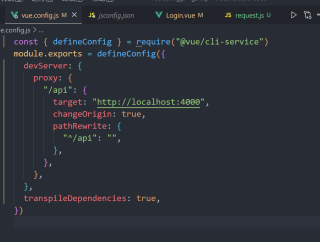
我在vue.config.js里的配置:端口已经生效了,但是proxy没有生效,如下图proxy代码

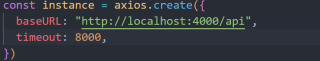
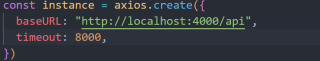
如下图是我的请求路径

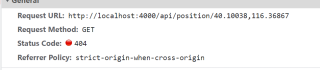
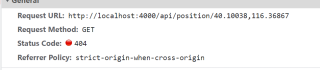
请求信息,根本没有将api去掉,不知道为什么没有代理成功呢?

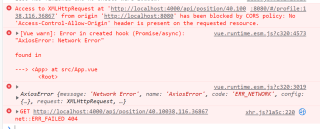
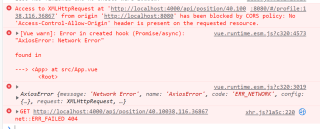
并且浏览器依旧存在跨域问题

我在vue.config.js里的配置:端口已经生效了,但是proxy没有生效,如下图proxy代码




target值写错了,应该写成了真正请求的接口地址。另外即使写对了,network发出去的请求地址也是localhost:4000/api/xxx,这是对的,代理本身就是模拟同源,所以你network看到的接口地址会跟你前端运行的域名与端口一致,但实际会请求真正的接口地址,所以放心,只要配好了就行