- 我
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
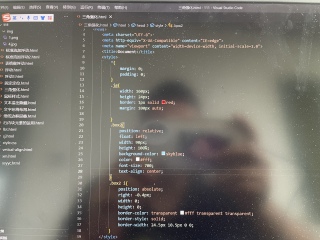
.jg{
position: relative;
width: 160px;
height: 24px;
border: 1px solid red;
margin: 100px auto;
line-height: 24px;
}
.box2{
position: absolute;
left: 0;
float: left;
width: 90px;
height: 100%;
background-color: skyblue;
color: #fff;
font-weight: 700;
text-align: center;
}
.box2 i{
position: absolute;
right: -0.4px;
width: 0;
height: 0;
border-color: transparent #fff transparent transparent;
border-style: solid;
border-width: 24.5px 10.5px 0 0;
}
</style>
</head>
<body>
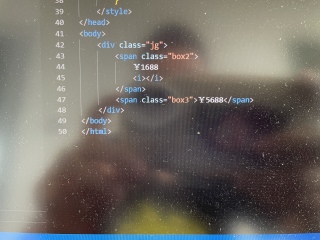
<div class="jg">
<span class="box2">
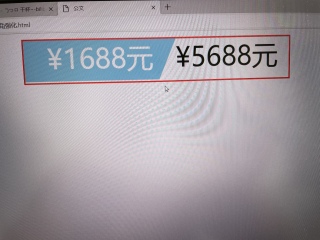
¥1688
<i></i>
</span>
<span class="box3">¥5688</span>
</div>
</body>
</html>
添加了height100%但是下面始终有一条缝隙,box2是span标签但是我用了浮动所以应该不需要转换为行内块了