electron+vue运行之后相对路径直接加载到根路径下去了,找不到vue编译后的静态资源
项目源码:vite.config.js
base: VITE_APP_ENV === 'production' ? './' : './',
plugins: createVitePlugins(env, command === 'build'),
resolve: {
// https://cn.vitejs.dev/config/#resolve-alias
alias: {
// 设置路径
'~': path.resolve(__dirname, './'),
// 设置别名
'@': path.resolve(__dirname, './src')
},
// https://cn.vitejs.dev/config/#resolve-extensions
extensions: ['.mjs', '.js', '.ts', '.jsx', '.tsx', '.json', '.vue']
},
electron项目 main.js
const { app, BrowserWindow, globalShortcut } = require('electron')
const path = require('path')
const createWindow = (accelerator, callback) => {
const win = new BrowserWindow({
width: 1920,
height: 1080,
minWidth: 384,
minHeight: 216,
maxWidth: 1920,
maxHeight: 1080,
webPreferences: {
preload: path.join(__dirname, 'preload.js')
}
})
win.loadURL(`file://${__dirname}/static/index.html`)
win.webContents.openDevTools()
}
app.whenReady().then(() => {
createWindow()
})
app.on('activate', () => {
if (BrowserWindow.getAllWindows().length === 0) createWindow()
})
app.on('window-all-closed', () => {
if (process.platform !== 'darwin') app.quit()
})
preload.js
window.addEventListener('DOMContentLoaded', () => {
const replaceText = (selector, text) => {
const element = document.getElementById(selector)
if (element) element.innerText = text
}
for (const dependency of ['chrome', 'node', 'electron']) {
replaceText(`${dependency}-version`, process.versions[dependency])
}
})
package.json
{
"name": "electron-app",
"version": "1.0.0",
"description": "NanHu",
"main": "main.js",
"author": "archie",
"license": "MIT",
"dependencies": {
"core-js": "^2.4.1",
"electron-packager": "^12.1.0",
"electron-updater": "^4.0.0"
},
"devDependencies": {
"electron": "^20.0.1",
"electron-packager": "^16.0.0"
},
"scripts": {
"start": "electron .",
"packager": "electron-packager ./ App --platform=win32 --arch=x64 --electron-version=3.0.0 --overwrite"
},
"build": {
"win": {
"requestedExecutionLevel": "highestAvailable",
"target": [
{
"target": "nsis",
"arch": [
"x64"
]
}
]
},
"appId": "NanHu",
"artifactName": "NanHu-${version}-${arch}.${ext}",
"nsis": {
"artifactName": "NanHu-${version}-${arch}.${ext}"
},
"extraResources": [
{
"from": "./static/",
"to": "/",
"filter": [
"**/*"
]
}
]
}
}
目录


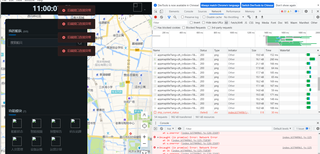
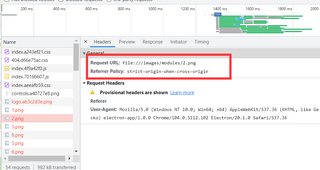
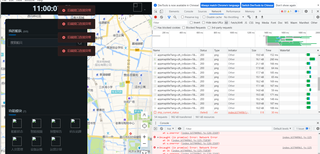
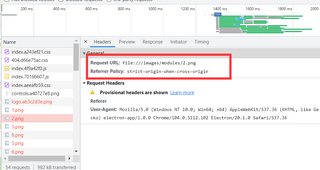
运行结果及报错内容

路径已经变成根路径了

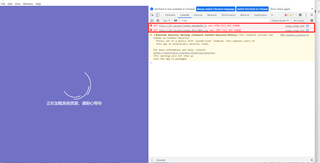
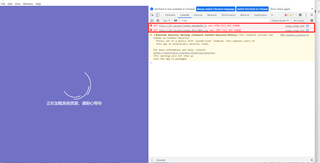
我的解答思路和尝试过的方法

如果我把./修改成/的话,连js也加载不到就一直显示下图的加载页面

求帮忙看看是什么问题