- app.js 引入 home组件 其实 你直接 把home里的代码复制到 App.js 也行 。

import { BrowserRouter as Router, Routes, Route, Link } from "react-router-dom";
import Home from "./pages/home.jsx";
function App() {
return (
<div className="App">
<Router>
<Home />
</Router>
</div>
);
}
export default App;
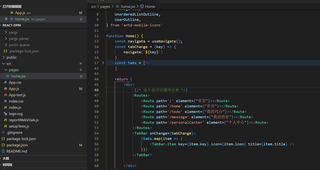
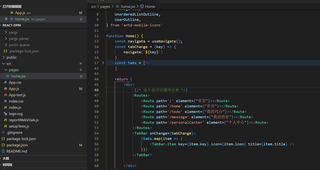
2.Home组件

import React, { Component, useState } from 'react';
import { BrowserRouter as Router, Routes, Route, Link, useNavigate } from "react-router-dom";
import { Badge, TabBar } from 'antd-mobile';
import {
AppOutline,
MessageOutline,
MessageFill,
UnorderedListOutline,
UserOutline,
} from 'antd-mobile-icons'
function Home() {
const navigate = useNavigate();
const tabChange = (key) => {
navigate(`${key}`)
}
const tabs = [
{
key: 'home',
title: '首页',
icon: <AppOutline />,
badge: Badge.dot,
},
{
key: 'todo',
title: '我的待办',
icon: <UnorderedListOutline />,
badge: '5',
},
{
key: 'message',
title: '我的消息',
icon: (active) =>
active ? <MessageFill /> : <MessageOutline />,
badge: '99+',
},
{
key: 'personalCenter',
title: '个人中心',
icon: <UserOutline />,
},
]
return (
<div>
{/* 这个也可以循环出来 */}
<Routes>
<Route path='/' element={"首页"}></Route>
<Route path='/home' element={"首页"}></Route>
<Route path='/todo' element={"我的代办"}></Route>
<Route path='/message' element={"我的消息"}></Route>
<Route path='/personalCenter' element={"个人中心"}></Route>
</Routes>
<TabBar onChange={tabChange}>
{tabs.map(item => (
<TabBar.Item key={item.key} icon={item.icon} title={item.title} />
))}
</TabBar>
</div>
);
}
export default Home;