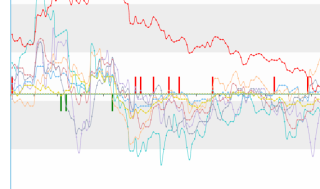
echarts 柱形图如何放折线图上面,就是柱形图压住折线图,我试着移动了代码的先后位置,不起作用。柱形图那段放到最前面也不行,后面也不行,都是折线图压柱形图,我想要柱形图压折线图。

series: [
{
name: '1',
type: 'line',
data:arr71,
lineStyle:{
width:1//设置线条粗细
},
symbolSize:1,//拐点大小
},
{
name: '2',
type: 'line',
data:arr72,
lineStyle:{
width:1//设置线条粗细
},
symbolSize:1,//拐点大小
},
{
name: '3',
type: 'line',
data:arr73,
lineStyle:{
width:1//设置线条粗细
},
symbolSize:1,//拐点大小
},
{
name: '4',
type: 'line',
data:arr74,
lineStyle:{
width:1//设置线条粗细
},
symbolSize:1,//拐点大小
},
{
name: '5',
type: 'line',
data:arr75,
lineStyle:{
width:1//设置线条粗细
},
symbolSize:1,//拐点大小
},
{
name: '6',
type: 'line',
data:arr76,
lineStyle:{
width:1//设置线条粗细
},
symbolSize:1,//拐点大小
},
{
name: '7',
type: 'line',
data:arr77,
lineStyle:{
width:1//设置线条粗细
},
symbolSize:1,//拐点大小
},
{
name: '8',
type: 'line',
data:arr78,
lineStyle:{
width:1//设置线条粗细
},
symbolSize:1,//拐点大小
},
{
name: '红色',
type: 'line',
yAxisIndex: 1,
color: 'red',
data:arr79,
lineStyle:{
width:1//设置线条粗细
},
symbolSize:1,//拐点大小
},
{
name: '柱形图',
type: 'bar',
barWidth: 3,
itemStyle:{
normal: {
color: function (params) { //根据数值大小设置相关颜色
if (params.value < 0) {
return 'green'
} else {
return 'red'
}
}
}
},
data:arr88,
},
]

