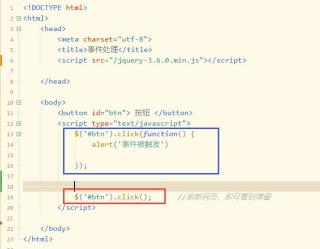
如图一所示,是否红框内容,必须建立在蓝框内容的基础上,才能实现?
如何能实现,纯粹刷新页面就可以触发事件(看到弹窗)?

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>事件处理</title>
<script src="/jquery-3.6.0.min.js"></script>
</head>
<body>
<button id="btn"> 按钮 </button>
<script type="text/javascript">
$('#btn').click(function() {
alert('事件被触发')
});
$('#btn').click(); //刷新网页,即可看到弹窗
</script>
</body>
</html>
