
题目是用jQuery判断一个表单里面用户名的长度和用户输入密码是否两次都相同,然后用submit事件来进行判断,不知道是哪里的问题,点开控制台也没有反应

不是错哪的问题,是你的代码里面也没写什么提示,错了也没有,对也没有,那我帮你加一点提示,显得有反应些
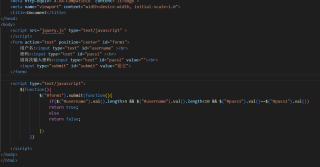
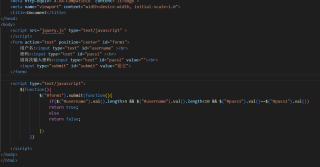
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<form action="#" position="center" id="form1">
用户名:<input type="text" id="username"></br>
密码: <input type="text" id="pass1"></br>
请再次输入密码: <input type="text" id="pass2" value=""></br>
<input type="submit" id="submit" value="提交">
</form>
</body>
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.1/jquery.min.js"></script>
<script>
$(function() {
$('#form1').submit(function() {
let usernameLen = $("#username").val().length
if (!(usernameLen > 4 && usernameLen < 10)) {
alert('账号输入位数4-10位')
return
}
if ($("#pass1").val() !== $("#pass2").val()) {
alert('两次密码不一致')
return
}
alert('执行提交')
})
})
</script>
</html>