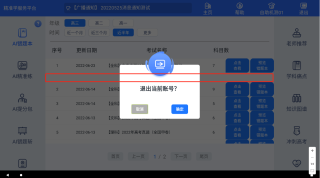
在页面中弹出一个对话框,导致页面中fragment列表的第一行的高度突然异常变化,请问有哪位遇见过类似问题?
如图;

对话框创建代码:
CustomDialog customDialog = new CustomDialog(hop.getContext());
customDialog.setTitle("退出当前账号?").setCancle("取消", new CustomDialog.IOnCancelListener() {
@Override
public void onCancel(CustomDialog dialog) {
//ToastUtil.showShort(homePageActivity.this, "取消不生成!");
}
}).setConfirm("确定", new CustomDialog.IOnConfirmListener() {
@Override
public void onConfirm(CustomDialog dialog) {
Intent intent = new Intent(homePageActivity.this, FullscreenActivity.class);
startActivity(intent);
}
}).show();
//对话框类
public class CustomDialog extends Dialog implements View.OnClickListener {
private TextView mTvTitle,mTvMessage,mTvCancel,mTvConfirm;
private String title,message,cancle,confirm;
private IOnCancelListener cancelListener;
private IOnConfirmListener confirmListener;
public String getTitle() {
return title;
}
public CustomDialog setTitle(String title) {
this.title = title;
return this;
}
public String getMessage() {
return message;
}
public CustomDialog setMessage(String message) {
this.message = message;
return this;
}
public String getCancle() {
return cancle;
}
public CustomDialog setCancle(String cancle,IOnCancelListener listener) {
this.cancle = cancle;
this.cancelListener = listener;
return this;
}
public String getConfirm() {
return confirm;
}
public CustomDialog setConfirm(String confirm,IOnConfirmListener listener) {
this.confirm = confirm;
this.confirmListener = listener;
return this;
}
public CustomDialog(@NonNull Context context) {
super(context);
}
public CustomDialog(@NonNull Context context, int themeResId) {
super(context, themeResId);
}
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
getWindow().setBackgroundDrawableResource(android.R.color.transparent);
setContentView(R.layout.custom_dialog);
WindowManager m = getWindow().getWindowManager();
Display d = m.getDefaultDisplay();
WindowManager.LayoutParams p = getWindow().getAttributes();
Point size = new Point();
d.getSize(size);
p.width = (int)(size.x * 0.25);
getWindow().setAttributes(p);
mTvTitle = (TextView) findViewById(R.id.tv_title);
mTvMessage = (TextView) findViewById(R.id.tv_message);
mTvCancel = (TextView) findViewById(R.id.tv_cancle);
mTvConfirm = (TextView) findViewById(R.id.tv_confirm);
if(!TextUtils.isEmpty(title)) {
mTvTitle.setText(title);
}
if(!TextUtils.isEmpty(message)) {
mTvMessage.setText(message);
}
if(!TextUtils.isEmpty(cancle)) {
mTvCancel.setText(cancle);
}
if(!TextUtils.isEmpty(confirm)) {
mTvConfirm.setText(confirm);
}
mTvCancel.setOnClickListener(this);
mTvConfirm.setOnClickListener(this);
}
@Override
public void onClick(View view) {
switch (view.getId()){
case R.id.tv_cancle:
if(cancelListener != null) {
cancelListener.onCancel(this);
}
dismiss();
break;
case R.id.tv_confirm:
if(confirmListener != null) {
confirmListener.onConfirm(this);
}
dismiss();
break;
}
}
public interface IOnCancelListener{
void onCancel(CustomDialog dialog);
}
public interface IOnConfirmListener{
void onConfirm(CustomDialog dialog);
}
}
对话框布局:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<LinearLayout
android:id="@+id/mianV"
android:layout_width="@dimen/dp_720"
android:layout_height="@dimen/dp_200"
android:orientation="vertical"
android:gravity="center">
<TextView
android:id="@+id/first"
android:layout_width="match_parent"
android:layout_height="@dimen/dp_10"
android:textColor="@color/black"
android:text=""/>
<TextView
android:layout_width="match_parent"
android:layout_height="@dimen/dp_40"
android:textColor="@color/black"
android:gravity="center"
android:background="@drawable/sharp7"
android:text=""/>
<TextView
android:id="@+id/tv_title"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:textSize="@dimen/dp_12"
android:textColor="@color/black"
android:textStyle="bold"
android:gravity="center"
android:paddingTop="@dimen/dp_2"
android:background="#ffffff"
android:text=""/>
<TextView
android:id="@+id/tv_message"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="#ffffff"
android:gravity="center"
android:paddingLeft="@dimen/dp_10"
android:paddingRight="@dimen/dp_10"
android:paddingTop="@dimen/dp_2"
android:paddingBottom="@dimen/dp_2"
android:text=""
android:textColor="@color/black"
android:textSize="@dimen/dp_8"
/>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="@dimen/dp_40"
android:orientation="horizontal"
android:background="@drawable/sharp8">
<LinearLayout
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:gravity="center"
android:orientation="horizontal">
<TextView
android:id="@+id/tv_cancle"
android:layout_width="@dimen/dp_35"
android:layout_height="@dimen/dp_20"
android:textSize="@dimen/dp_8"
android:textColor="#ffffff"
android:textStyle="bold"
android:gravity="center"
android:background="@drawable/sharp9"
android:text="取消"/>
</LinearLayout>
<LinearLayout
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:gravity="center"
android:orientation="horizontal">
<TextView
android:id="@+id/tv_confirm"
android:layout_width="@dimen/dp_35"
android:layout_height="@dimen/dp_20"
android:textSize="@dimen/dp_8"
android:textColor="#ffffff"
android:textStyle="bold"
android:gravity="center"
android:background="@drawable/sharp10"
android:text="确认"/>
</LinearLayout>
</LinearLayout>
</LinearLayout>
<ImageView
android:layout_width="@dimen/dp_60"
android:layout_height="@dimen/dp_60"
android:src="@mipmap/exit_bgc"
android:layout_centerHorizontal="true"
android:layout_marginTop="@dimen/dp_18"
/>
</RelativeLayout>
