目前在用的react版本如下:
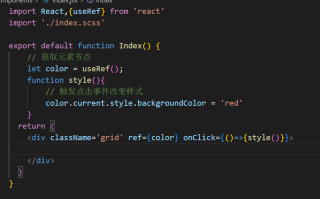
react,使用ant mobile 使用Grid栅格组件,部分代码如下:
import React, { useRef } from 'react';
import { Grid } from 'antd-mobile';
import './style.css';
export default () => {
// 获取元素节点
let color = useRef();
// 触发点击事件改变样式
function mousedown() {
color.current.style.backgroundColor = 'gray';
console.log(111);
}
function mouseup() {
color.current.style.backgroundColor = 'white';
console.log(222);
}
return (
<div className='grid'>
<Grid columns={2} gap={4}>
<Grid.Item>
<div className='grid-demo-item-block' ref={color} onMouseDown={() => { mousedown() }} onMouseUp={() => {mouseup() }}>
<p>家住琶洲</p>
<span>前景可期</span>
<img src={require(`./1.jpg`)} alt='' />
</div>
</Grid.Item>
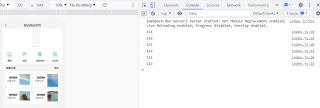
chrome浏览器没有报错,同时也没有实现想要的效果,如下图:
请问代码里出了什么问题?正确的写法是?