




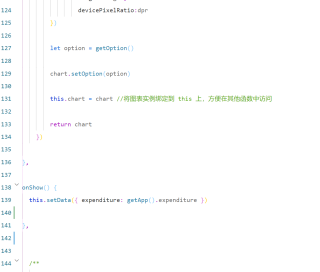
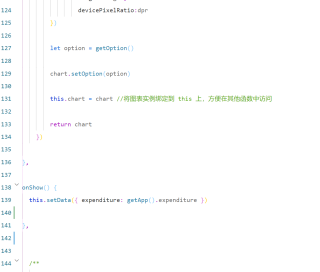
我是用的手动初始化,变了数据后应该要销毁吧,然后再重新绘制吗,哭求





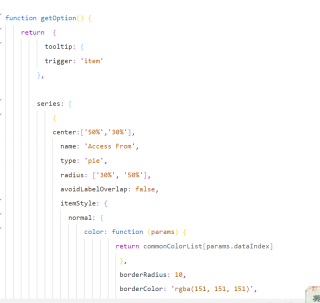
不需要销毁吧,你只要把要改变的数据传进去,然后重新初始化echarts就可以了,我不知道你具体的value值怎么传的,我举一个例子,你看下,再结合你的:
y:function ( s, dat ){
var myChart = echarts.init(document.getElementById('main'));
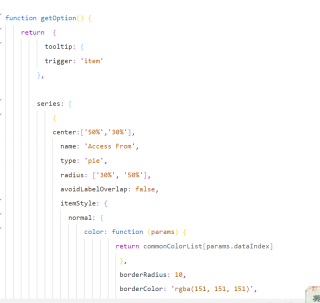
option = {
title : {
text:s,
link: 'https://www.oschina.net/question/3432414_2284386',
x:'center'
},
tooltip : {
trigger: 'item',
formatter: "{a} <br/>{b} : {c} ({d}%)"
},
legend: {
orient : 'vertical',
x : 'left',
data:['荣誉称号','技能大赛','论文','优质课']
},
toolbox: {
show : true,
feature : {
mark : {show: true},
dataView : {show: true, readOnly: false},
magicType : {
show: true,
type: ['pie', 'funnel'],
option: {
funnel: {
x: '25%',
width: '50%',
funnelAlign: 'left',
max: 1548
}
}
},
restore : {show: true},
saveAsImage : {show: true}
}
},
calculable : true,
series : [
{
name:s,
type:'pie',
radius : '55%',
center: ['50%', '60%'],
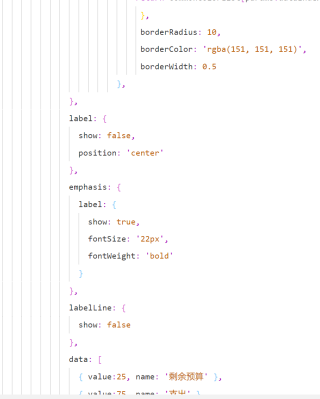
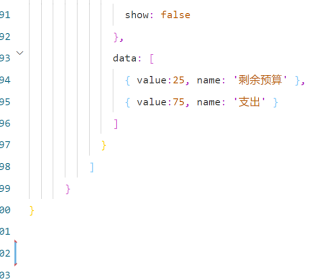
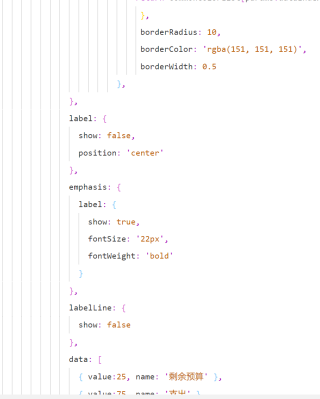
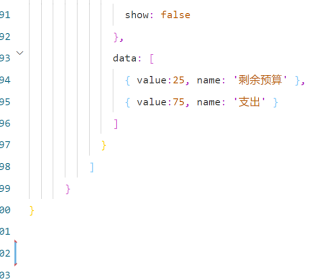
data:[
{value:dat[0], name:'荣誉称号'},
{value:dat[1], name:'技能大赛'},
{value:dat[2], name:'论文'},
{value:dat[3], name:'优质课'}
]
}
]
};
myChart.setOption(option);
}
onload:function(){
this.y( "荣誉分类汇总 2021",[ 4, 6,15,75]);
}
int(){//手动触发该函数,重新加载
this.y( "荣誉分类汇总 2022",[ 2, 2,20,76]);
}
这个是随手打的,不一定能运行,但是思路就是这个思路