
这张图只要红色框的部分 并且要加圆角边框

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
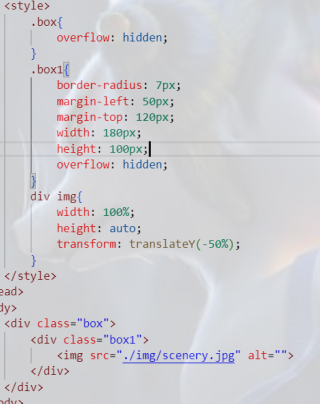
<style>
.box{
overflow: hidden;
}
.box1{
border-radius: 7px;
margin-left: 50px;
margin-top: 120px;
width: 180px;
height: 100px;
overflow: hidden;
}
div img{
width: 100%;
height: auto;
transform: translateY(-50%);
}
</style>
</head>
<body>
<div class="box">
<div class="box1">
<img src="./img/scenery.jpg" alt="">
</div>
</div>
</body>
</html>
但是写出来效果是 下面两个角没有圆角
用transform变形之后如何给四个角都能加上圆角呢
