

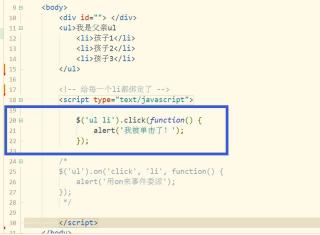
如图一所示,使用蓝框内容来绑定事件,能实现给每一个
- 都绑定了单击事件(如图二);
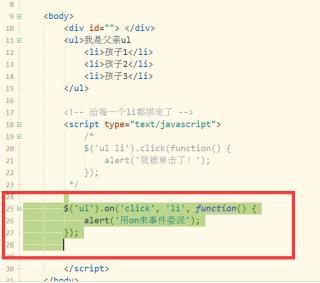
如图三所示,使用红框内容(on的方法)来绑定事件,也能实现给每一个 - 都绑定了单击事件(如图四);


这两种方法,有什么区别?看某站视频说,方法一,无法实现给每个
- 绑定事件(隐式迭代)
<title>事件委托(B)</title>
<body> <div id=""> </div> <ul>我是父亲ul <li>孩子1</li> <li>孩子2</li> <li>孩子3</li> </ul> <script type="text/javascript"> $('ul li').click(function() { alert('我被单击了!'); }); /* $('ul').on('click', 'li', function() { alert('用on来事件委派'); }); */ </script> </body>
