<template>
<div class="collection">
<searchNavBarVue></searchNavBarVue>
<div class="title">
<h2>我的收藏</h2>
</div>
<div class="coll-cont">
<ul>
<li v-for="item in collectGoodsList" :key="item.id" @click="toGoodsInfo">
<img :src="item.list_pic_url" alt="">
<p class="name">{{item.name}}</p>
<p class="price">¥{{item.retail_price}}</p>
</li>
<li></li>
</ul>
</div>
</div>
</template>
<script>
import {listAction as listActionAPI} from '@/api/my/collection';
import searchNavBarVue from "@/components/searchNavBar.vue";
export default {
data() {
return {
collectGoodsList:[],
openId:localStorage.getItem('openId'),
};
},
components: {
searchNavBarVue,
},
methods: {
//获取收藏列表
getListAction(){
listActionAPI({
openId:this.openId
}).then(res => {
console.log("listAction",res);
this.collectGoodsList = res.data.collectGoodsList;
})
},
//点击跳转到商品详情页
toGoodsInfo(){
this.$router.push('/goodsInfo') //报错来自这里
}
},
mounted() {
this.getListAction();
},
};
</script>
<style lang="scss" scoped>
@import './style.scss'
</style>

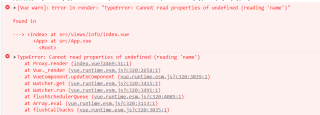
请问一下,这个报错怎么解决?

