限制某个ajax请求的宽带上限
希望在页面加载完全以后进行ajax请求一些文件,以达到预加载目的,但是又不希望一堆ajax的请求,把服务器带宽堆满。
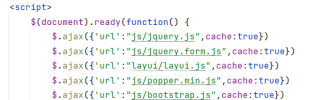
目前的情况:使用如图方式,其一会导致页面一直显示转圆圈,让用户认为没有加载完。其二,因为是异步所以导致大量的ajax预加载请求让服务器带宽堆满。(又肯定不能是同步,不然页面直接卡死了)
期待效果:加载过程不会影响页面加载,为静默加载,且速度减慢,以减少影响其他请求。(且限制速度不影响其他ajax异步请求,仅限制预加载的ajax)

下面为上图问题获得的方式,出现情况见目前的情况
https://ask.csdn.net/questions/7713983?spm=1001.2014.3001.5501
