已按照百度地图开放平台展示的步骤完成后,已写的部分代码如下:
import React from 'react'
import './index.css'
export default class Map extends React.Component {
// 初始化地图实例
componentDidMount() {
// 注意:在react脚手架中全局对象需要使用 window 来访问,否则,会造成ESLint校验错误
const map = new window.BMapGL.Map("container")
// 设置中心点坐标
const point = new window.BMapGL.Point(116.404, 39.915)
// 初始化地图
map.centerAndZoom(point, 15)
}
render() {
return <div className='Map'>
{/* 地图容器元素 */}
<div id='container'/>
</div>
}
}
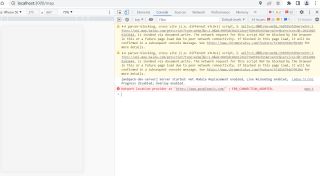
chrome浏览器显示如下:
提示信息翻译如下:
应用程序编程接口?v=1.0&&type=webgl&ak=MHYGDCBAQ1I4NPJYG00SNHZHWRYW7NR:1一个解析器阻塞、跨站点(即不同的eTLD+1)脚本,https://api.map.baidu.com/getscript?type=webgl&v=1.0&ak=MHYGdCBAQ1i4npjYG0t0SnhZHwryw7nr&services=&t=20220830143644%EF%BC%8C%E9%80%9A%E8%BF%87document.write%E8%B0%83%E7%94%A8%E3%80%82%E7%94%B1%E4%BA%8E%E7%BD%91%E7%BB%9C%E8%BF%9E%E6%8E%A5%E4%B8%8D%E8%89%AF%EF%BC%8C%E6%B5%8F%E8%A7%88%E5%99%A8%E5%8F%AF%E8%83%BD%E4%BC%9A%E5%9C%A8%E6%9C%AC%E6%AC%A1%E6%88%96%E5%B0%86%E6%9D%A5%E7%9A%84%E9%A1%B5%E9%9D%A2%E5%8A%A0%E8%BD%BD%E4%B8%AD%E9%98%BB%E6%AD%A2%E6%AD%A4%E8%84%9A%E6%9C%AC%E7%9A%84%E7%BD%91%E7%BB%9C%E8%AF%B7%E6%B1%82%E3%80%82%E5%A6%82%E6%9E%9C%E5%9C%A8%E6%AD%A4%E9%A1%B5%E9%9D%A2%E5%8A%A0%E8%BD%BD%E4%B8%AD%E8%A2%AB%E9%98%BB%E6%AD%A2%EF%BC%8C%E5%B0%86%E5%9C%A8%E9%9A%8F%E5%90%8E%E7%9A%84%E6%8E%A7%E5%88%B6%E5%8F%B0%E6%B6%88%E6%81%AF%E4%B8%AD%E7%A1%AE%E8%AE%A4%E3%80%82%E7%9C%8B%E8%A7%81https://www.chromestatus.com/feature/5718547946799104%E6%9B%B4%E5%A4%9A%E7%BB%86%E8%8A%82%E3%80%82
网络位置提供程序位于'https://www.googleapis.com/' : ERR_CONNECTION_ABORTED。
查看过浏览器设置,已允许此网址使用位置信息,请问问题出在哪里?如何解决?