项目:electron+vue+webpack 附上demo (https://gitee.com/ye-hao-001/usb-test
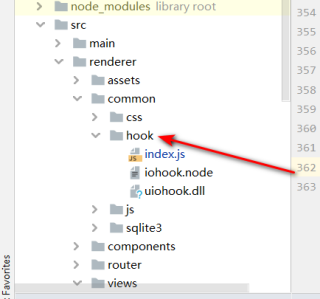
问题是这样的,electron 用到了原生模板,然后我在工程下建了一个目录

然后建了一个test.vue 使用该模块
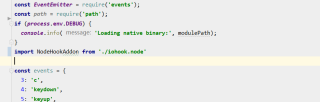
import ioHook from '@/common/hook/index'
ioHook.on('mouseup', () => {})
ioHook.start();
本地跑没问题,但是打包后,悲剧就来了
hook/index.js 加载iohook.node 不到

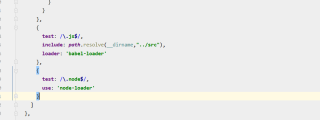
我又看了一下webpack配置,是有node-loader的

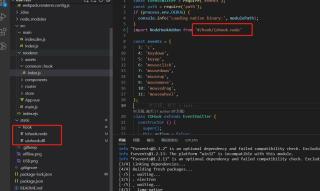
打开控制台,发现.node文件确实没加载处理,取而代之的却是引用一个路径**(这个路径是我工程路径,如果把打包程序发给用户,肯定找不到问题)
**