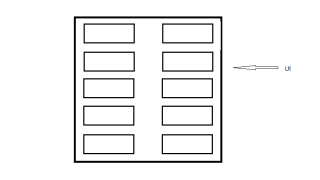
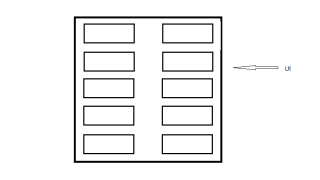
请问怎么把一个ul最为一个盒子,然后里面有几个li,然后这几个li在ul里面纵向排列,并且平均分布,每一个的间隙相同,并且每个li里面还有两个span两端分布,做了很久一直做不出来,才来麻烦各位,万分感谢!

请问怎么把一个ul最为一个盒子,然后里面有几个li,然后这几个li在ul里面纵向排列,并且平均分布,每一个的间隙相同,并且每个li里面还有两个span两端分布,做了很久一直做不出来,才来麻烦各位,万分感谢!

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
ul, li {
list-style-type: none;
margin: 0;
padding: 0;
}
.s-ul {
border: 1px solid #000;
padding: 10px;
margin-bottom: -10px;
display: inline-block;
}
.s-ul li {
margin-right: -10px;
}
.s-ul li:last-child {
margin-bottom: -10px;
}
.s-ul li span {
display: inline-block;
width: 40px;
height: 20px;
margin-right: 10px;
border: 1px solid #000;
vertical-align: top;
}
.s-ul li span:first-child {
margin-right: 10px;
margin-bottom: 10px;
}
</style>
</head>
<body>
<ul class="s-ul">
<li class="s-li">
<span></span>
<span></span>
</li>
<li class="s-li">
<span></span>
<span></span>
</li>
<li class="s-li">
<span></span>
<span></span>
</li>
</ul>
</body>
</html>