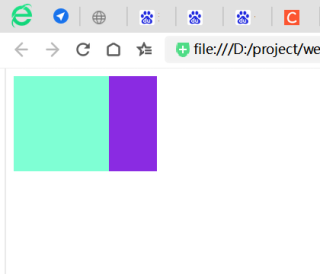
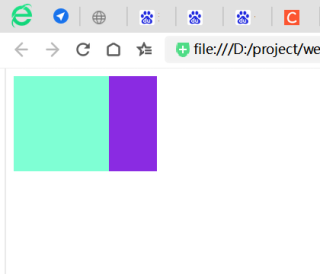
问题遇到的现象和发生背景
用代码块功能插入代码,请勿粘贴截图
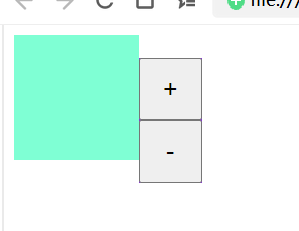
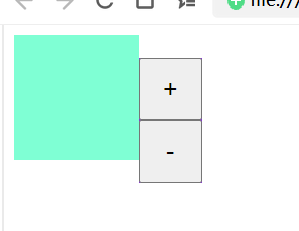
我想要达到的结果
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
*{
margin: 0px;
padding: 0px;
}
.home{
float: left;
font-size: 0px;
}
.content{
display: inline-block;
width: 100px;
height: 100px;
background-color: aquamarine;
}
.btn{
display: inline-block;
height: 100px;
width: 50px;
background-color: blueviolet;
}
.btn button{
height: 50px;
width: 50px;
font-size: 20px;
}
</style>
</head>
<body>
<div class="home">
<div class="content"></div>
<div class="btn">
<button class="plus">+</button>
<button class="sub">-</button>
</div>
</div>
</body>
</html>