学习前端遇到的问题 4: svg 视口和viewbox的宽高比不相同时,是怎么处理的?
<svg width="200" height="200" viewbox="0 0 100 100" style="background-color:red;">
<circle cx="100" cy="100" r="40" />
</svg>
有一个正方形的容器,长度为200px。
将它的长度分成100个单位,每个单位长为200/100 px,左上坐标为(0, 0),x轴水平向右,y轴垂直向下。
在这个容器里画一个圆形,圆心坐标为(100, 100), 就是正方形右下角的那个点,长度为40个单位。

但是如果我将宽变成400px,那么x轴上的单位是不是变成了400/100 px,y轴上的单位仍然为200/100 px ? 那此时的半径r的单位又是哪一个呢?
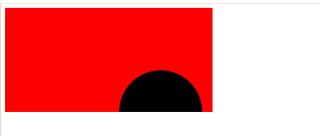
<svg width="400" height="200" viewbox = "0 0 100 100" style="background-color:red;">
<circle cx="100" cy="100" r="40" />
</svg>
结果如下所示: