在用的react版本如下:
已写的部分代码如下:
function Homepage() {
const curCity = new window.BMapGL.LocalCity();
curCity.get(async res => {
// console.log('当前城市信息:', res)
const result = await axios.get(
`http://localhost:8080/area/info?name=${res.name}`
)
console.log(result)
})
const navigate = useNavigate()
return <div>
<div className='search-box'>
<div className='search'>
<div className='location' onClick={()=>{navigate("/citylist")}}>
<span className='name'>广州 </span>
<i className='icon-arrow'><DownOutline /></i>
</div>
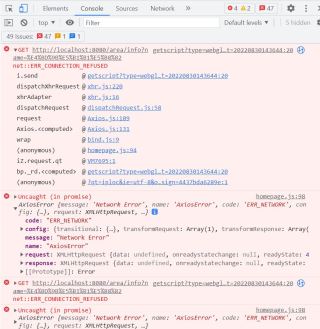
chrome浏览器console里报错如下:
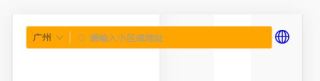
希望实现如下效果:
以下的顶部导航栏里的“广州”自动变为当前定位(当前位于上海)
请问代码哪里出了问题?如何调整?