
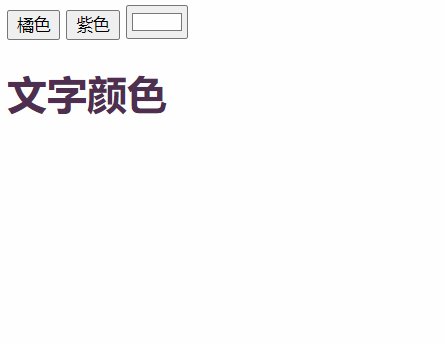
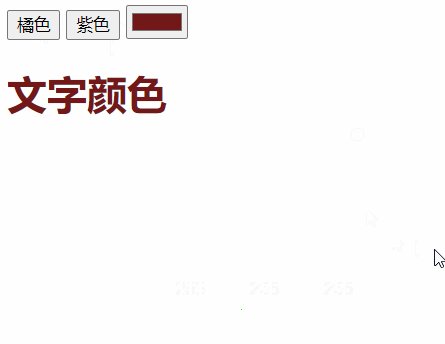
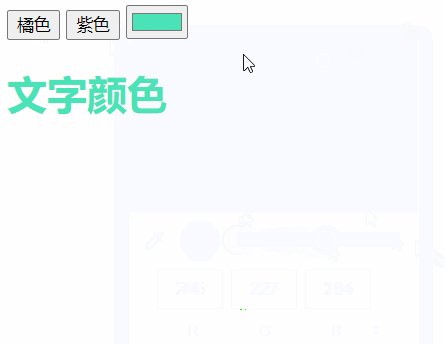
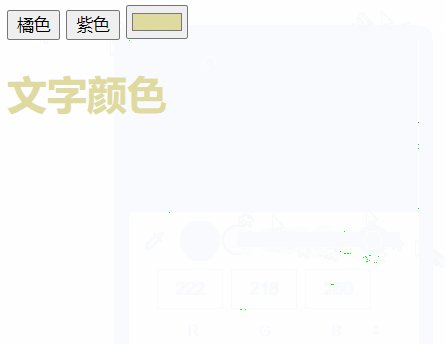
这个是HTML5高级开发js入门,怎么才能实现这个动图里的效果
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>颜色示例</title>
</head>
<body>
<button id="btn1">橘色</button>
<button id="btn2">紫色</button>
<input type="color" name="color" id="color">
<div id="text">文字颜色</div>
</body>
<script>
let btn1 = document.getElementById("btn1");
let btn2 = document.getElementById("btn2");
let color = document.getElementById("color");
let text = document.getElementById("text");
btn1.onclick = function () {
text.style.color = "orange";
}
btn2.onclick = function () {
text.style.color = "purple";
}
color.onchange = function (e) {
text.style.color = e.target.value;
}
</script>
</html>
就是简单 的 动态 赋值 color颜色