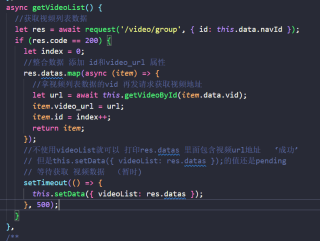
需求: 获取视频列表数据 的vid 再发请求通过vid获取视频地址
循环嵌套发请求?
/* 就是要拿 map 处理过后的数据 再给this.data赋值*/
//不写 setTimeout的话 就是先执行 setData赋值 再执行的map函数
/** 这种情况该怎么处理 目前使用的是 setTimout*/

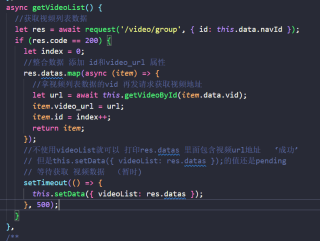
需求: 获取视频列表数据 的vid 再发请求通过vid获取视频地址
循环嵌套发请求?
/* 就是要拿 map 处理过后的数据 再给this.data赋值*/
//不写 setTimeout的话 就是先执行 setData赋值 再执行的map函数
/** 这种情况该怎么处理 目前使用的是 setTimout*/

用Promise.all。例如:
async function test() {
let arr = [{id: 1},{id: 2},{id: 3}]
let list = arr.map(item => {
return fetch('https://yapi.dingxiang-inc.com/mock/64/test?a=' + item.id).then(d => d.json())
.then(data => item.d = data.data)
})
await Promise.all(list)
return arr
}