问题遇到的现象和发生背景
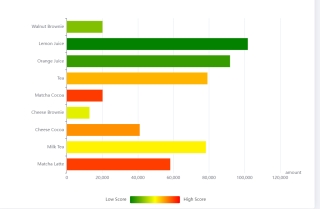
Echarts插入数据后后台有数据但是图表显示不出
用代码块功能插入代码,请勿粘贴截图
var chartDom = document.getElementById('box1');
var myChart = echarts.init(chartDom);
var option;
function request(url, 参数dict) {
var result = {}
var b = $.ajax({
url: url,
data: 参数dict,
async: false,
type: "get",
dataType: "json",
contentType: 'application/x-www-form-urlencoded',
success: function (r) {
result = r
},
error: function () {
/*获取失败 */
result = { "code": 404, "tishi": "网络连接失败!,请刷新" }
}
});
return result
}
/*全局数据*/
var data = request("data.json",{})
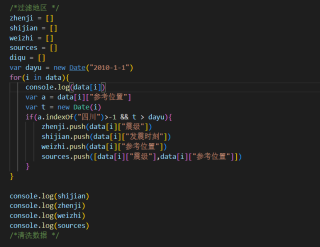
/*过滤台湾地区 */
taiwan = []
zhenji = []
shijian = []
weizhi = []
var dayu = new Date("2022-5-1")
for(i in data){
var a = data[i]["参考位置"]
var t = new Date(i)
if(a.indexOf("台湾")>-1 && t > dayu){
zhenji.push(data[i]["震级"])
shijian.push(data[i]["发震时刻"])
weizhi.push(data[i]["参考位置"])
}
}
console.log(shijian)
console.log(zhenji)
console.log(weizhi)
/*清洗数据 */
option = {
dataset: {
source: [
['shijian', 'zhenji', 'weizhi'],
[shijian, zhenji, weizhi]
]
},
grid: { containLabel: true },
xAxis: { name: '地震数据图' },
yAxis: { type: 'category' },
visualMap: {
orient: 'horizontal',
left: 'center',
min: 0,
max: 10,
text: ['高频率', '低频率'],
// Map the score column to color
dimension: 0,
inRange: {
color: ['#65B581', '#FFCE34', '#FD665F']
}
},
series: [
{
type: 'bar',
encode: {
// Map the "amount" column to X axis.
x: 'zhenji',
// Map the "product" column to Y axis
y: 'weizhi',
}
}
]
};
option && myChart.setOption(option);
运行结果及报错内容

我想要达到的结果

后面重写了过滤信息,新增了地区,把数据放一个包里,解决