问题遇到的现象和发生背景
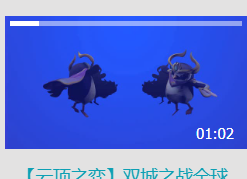
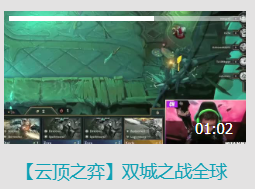
教教我怎么做出鼠标在一个div里从左到右移动对应位置,div里的进度条也跟着向右移动对应长度,像这样的


用代码块功能插入代码,请勿粘贴截图
<ul class="fresh-video-content" v-show="flag === 4">
<li class="video-item" v-for="(o,index) in video5" :key="index">
<div class="mask-img">
<img class="video-cover" :src="o.img" alt="">
<div class="video-pre-wrap">
<img class="video-pre-img" src="" alt="">
<span class="video-pre-bg"></span>
<span class="video-pre-bar">
<i></i>
</span>
</div>
<a class="herf-mask" :href="o.url"></a>
</div>
<a class="video-length">{{o.length}}</a>
<p class="name-video">
<a :href="o.url">{{o.name}}</a>
</p>
<a class="play-times">{{o.times}}</a>
<a class="update-time">{{o.update}}</a>
</li>
</ul>
