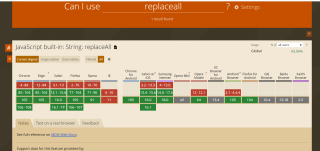
谷歌浏览器是从哪个版本开始兼容 replaceAll 方法的? 123456789123456789
1条回答 默认 最新
悬赏问题
- ¥50 寻找一位有逆向游戏盾sdk 应用程序经验的技术
- ¥15 请问有用MZmine处理 “Waters SYNAPT G2-Si QTOF质谱仪在MSE模式下采集的非靶向数据” 的分析教程吗
- ¥50 opencv4nodejs 如何安装
- ¥15 adb push异常 adb: error: 1409-byte write failed: Invalid argument
- ¥15 nginx反向代理获取ip,java获取真实ip
- ¥15 eda:门禁系统设计
- ¥50 如何使用js去调用vscode-js-debugger的方法去调试网页
- ¥15 376.1电表主站通信协议下发指令全被否认问题
- ¥15 物体双站RCS和其组成阵列后的双站RCS关系验证
- ¥15 复杂网络,变滞后传递熵,FDA