**问题遇到的现象和发生背景 **
qt Designer + pyqt5 + python 无法显示图标
在其他python 应用算法 功能都开发完成后,开始设计界面美化图标显示,但是无法显示图标。
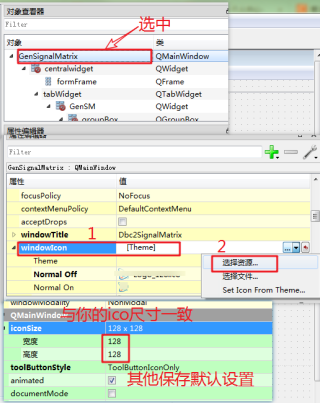
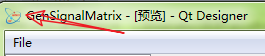
使用 qt designer 设计出了图标显示,并预览成功:
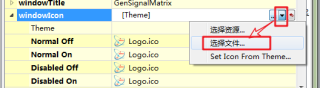
使用的不是qrc方式,而是直接导入了ico文件:


成功转换ui 为py文件:
相关代码如下,原始代码ui.py未改动,直接copy到下面:
icon = QtGui.QIcon()
icon.addPixmap(QtGui.QPixmap("image/Logo.ico"), QtGui.QIcon.Normal, QtGui.QIcon.Off)
GenSignalMatrix.setWindowIcon(icon)
运行结果及报错内容
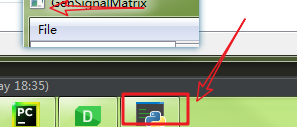
在pycharm中运行之后,依然没显示图标及任务栏图标:

在此请各路专家指点迷津,让图标完全显示出来,先谢谢大家了。