在使用angular从API获取数据时失败
data.service文件(Typescript)
import { Injectable } from '@angular/core';
import { HttpClient } from '@angular/common/http';
import { Observable } from 'rxjs';
import { BookData } from './BookData';
@Injectable()
export class DataService{
private url:string = "http://localhost:3060/api/concert/";
constructor (private http:HttpClient){
}
public getAllBooks():Observable<BookData>{
return this.http.get<BookData>(this.url);
}
public getBooksById(category_ID:number):Observable<BookData>{
return this.http.get<BookData>(this.url+category_ID);
}
public deleteBook(book_ID:number):Observable<BookData>{
return this.http.delete<BookData>(this.url+book_ID);
}
public updateBook(book_ID:number,price:string):Observable<BookData>{
return this.http.put<BookData>(this.url,{"book_ID":book_ID,"price":price});
}
public insertBook(book_ID:number,title:string,author:string,price:string,description:string,category_ID:number):Observable<BookData>{
return this.http.post<BookData>(this.url,{"book_ID":book_ID,"title":title,"author":author,"price":price,"description":description,"category_ID":category_ID});
}
}
app.compent文件(Typescript)
import { Component } from '@angular/core';
import { DataService } from './data.service';
import { FormsModule } from '@angular/forms';
import { BookData } from './BookData';
@Component({
selector: 'app-root',
template: 'Hello! This is my Angular JS
List of all books <input type="button" value="Get all books" (click)="getAllBooks()">{{allBooks}}{{errorMessage}}',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'bookstore';
allBooks:BookData[]=new Array();
errorMessage:string="";
constructor(private dataService:DataService){
}
getAllBooks(){
this.dataService.getAllBooks().subscribe(
(d:any)=>{
this.allBooks=d;
},
(err:any)=>{
this.errorMessage="No records found";
}
);
}
}
BookData文件(Typescript)
export class BookData{
book_ID:number;
title:string;
author:string;
price:string;
description:string;
category_ID:number;
constructor(b:number, t:string, a:string, p:string, d:string, c:number)
{
this.book_ID=b;
this.title=t;
this.author=a;
this.price=p;
this.description=d;
this.category_ID=c;
}
}
API中的GET方法,改API和一个名为bookstore_db的数据库连接在一起了
router.get("/", (req, res)=>{
connection.query("select * from bookstore_db.book", (err, records,fields)=> {
if (err){
console.error("Error while retrieve the data");
}else{
res.send(records);
}
})
})
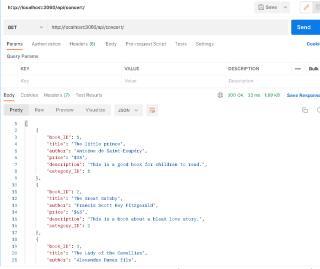
postman测试API里是有数据的

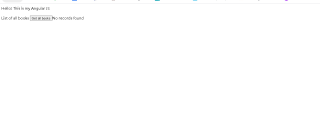
但在angular的页面里点击按钮取不到数据

请问怎么在angular中GET到数据
