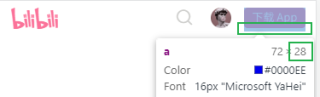
我在链接a里插入一张图片,但是我没有给a宽和高,设置的img图片高是24px,为啥最后a的高是28px?没有设置margin和padding值。

<div class="navbar">
<div class="logo">
<a href="#">
<i class="iconfont Navbar_logo"></i>
</a>
</div>
<div class="navbar-r">
<a href="#">
<i class="iconfont ic_search_tab"></i>
</a>
<a href="#">
<img src="./iamges/user.png" alt="" />
</a>
<a href="#">
<img src="./iamges/navOpenApp.png" alt="" />
</a>
</div>
</div>
body{
margin: 0;
padding: 0;
}
div{
box-sizing: border-box;
}
a{
text-decoration: none;
}
.navbar{
position: fixed;
top: 0;
left: 0;
display: flex;
justify-content: space-between;
align-items: center;
width: 100%;
height: 11.7333vw;
// background-color: pink;
padding: 0 3.2vw 0 4.8vw;
.logo{
width: 16.5333vw;
height: 8vw;
.iconfont::before{
color: #fb7299;
font-size: 6.6667vw;
}
}
.navbar-r{
display: flex;
.iconfont{
color: #cececc;
font-size: 5.8667vw;
}
a{
display: block;
}
a:nth-child(2) img{
width: 6.4vw;
border-radius: 3.2vw;
margin: 0 4vw 0 5.3333vw;
}
a:last-child img{
//img图片高是24px
width: 19.2vw;
}
}
}
