<style>
.a {
margin: 100px auto;
width: 300px;
height: 300px;
background-color: red;
}
.b {
position: absolute;
width: 100%;
height: 50px;
background-color: green;
}
</style>
</head>
<body>
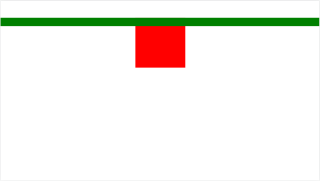
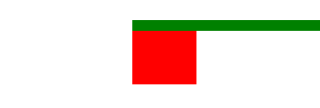
<div class="a">
<div class="b"></div>
</div>
</body>

他的100%是根目录的大小 ,
想问为什么.b左边没有拉长。